I really wouldn’t call myself a designer.
I may have spent my entire childhood doodling, painting and colouring. And I may have the hang of the whole photoshop thing, but design does not come all that naturally to me. I never really had the eye.
So, bootstrapping a design-heavy app as a solo-entrepreneur probably isn’t the wisest decision. But I do love a challenge.
The time has come to stop procrastinating, and start wireframing Apputee.
I have done app wireframing before, but it was in a classroom setting in 2018. It’s been a long time. Those skills are so rusty you can see through them.
My Process
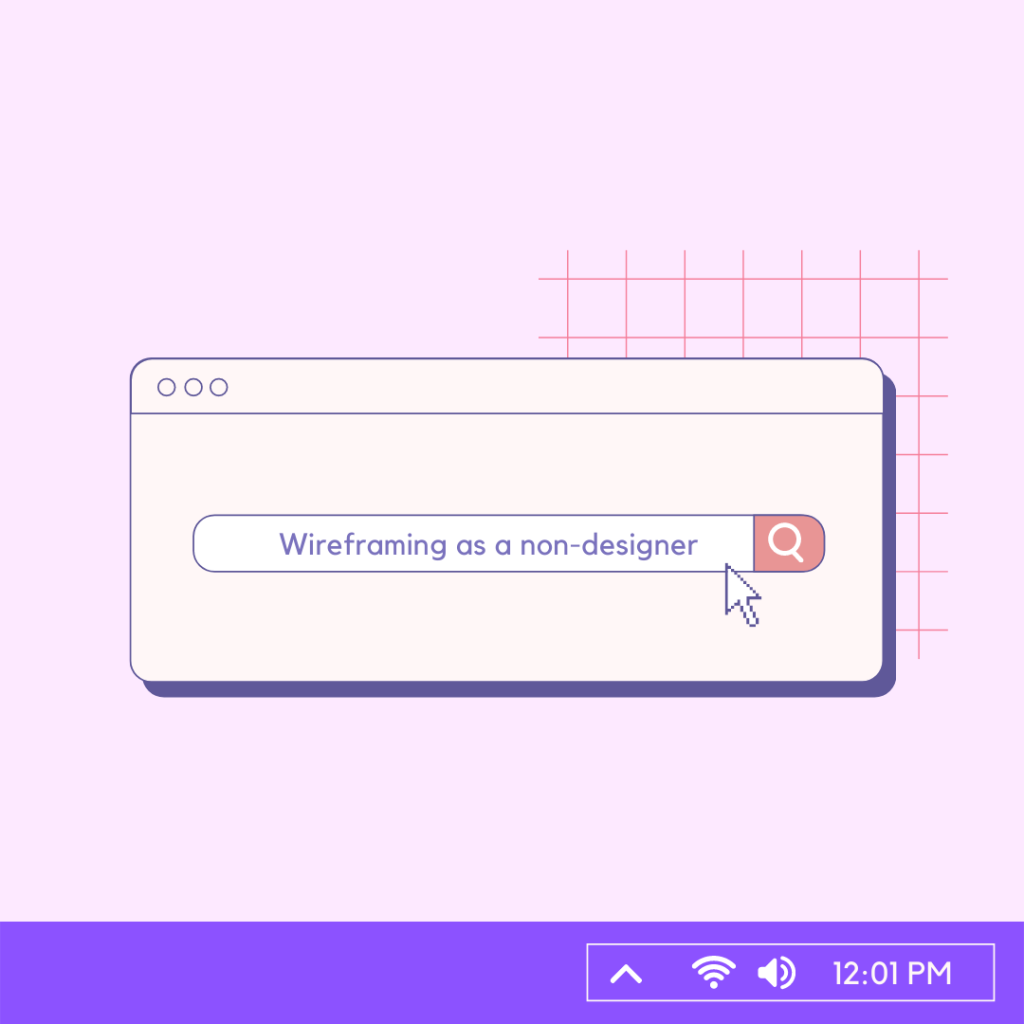
I started off with some information architecture already in place. I used a post-it note process to create content ideas based on my initial research and customer surveys.
I wrote down reoccurring words and phrases from my surveys and interviews onto different post-it nots, which I then stuck to the window and rearranged them into different buckets.

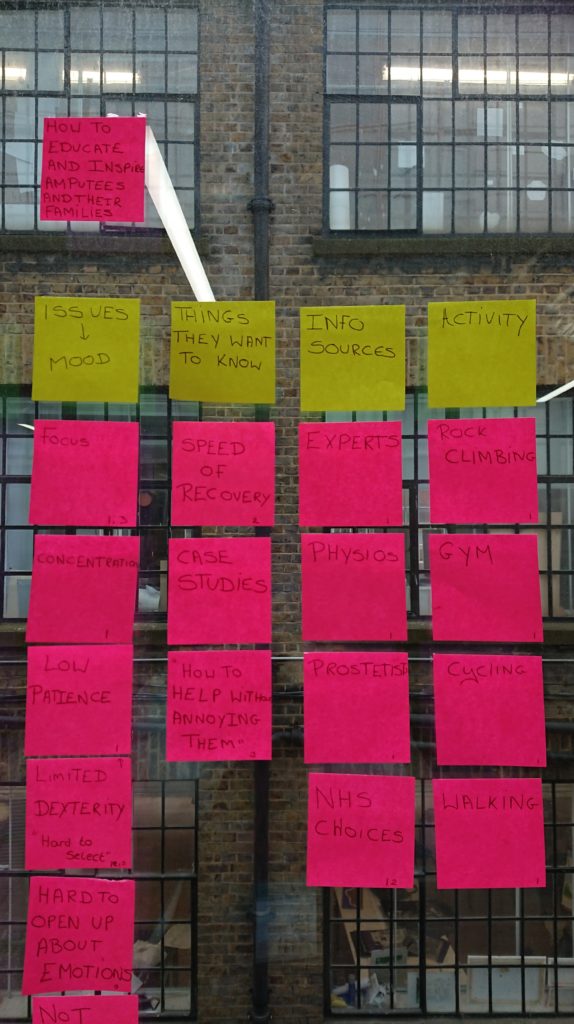
I also mapped out my stages of my app based on my qualitative research.

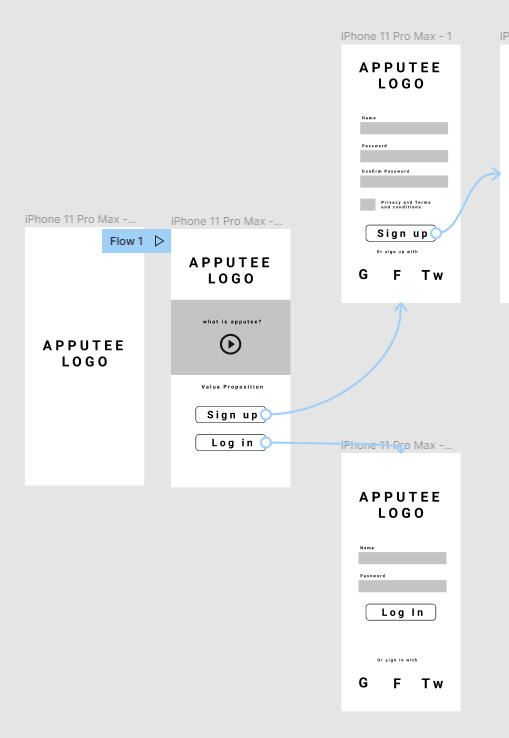
Then I moved onto Figma. Figma is a brilliant design software with a ton of functionality. As I’m quite new to app design, I skipped over the storyboarding and paper prototype stage, I struggled to get my ideas onto paper, and I lack the space in my office to be able to stick them to the wall.
Figma has a lot of free premade User Interfaces and Wireframe kits which helped me to get my wireframe onto the page, and build elements quickly.
Figma can also be used for prototyping, meaning I could link my rough wireframes up to help build a story and see if I’d missed anything.
Once my wireframe is completed, I can move onto a higher fidelity prototype and work on a branding document.

Learnings
I’ve learnt a lot from my initial foray into wireframing.
Firstly, I need to do the paper stage, and get the whole project up on the wall. Paper and Sharpie take away the need for perfection and stops you fiddling. What’s on paper is final. Get it up on the wall so you can see the user flow.
Secondly, I didn’t need to worry so much about learning how to use Figma or the ins and outs of wireframing. My wireframe is incredibly scrappy, but it’s done. I can see the processes and I can understand how to make it work. I can neaten up the final process in the next iteration. It’s like writing a blog post. Get your first draft done, and do your tidy-up during the second draft phase.
Thirdly, https://www.useronboard.com/ is a bible of knowledge. I learnt so much about creating an onboarding process and what to avoid from their processes.
Overall, I’m really pleased with how this project is coming together.